前言
很多朋友学习了计算机语言后都做过贪吃蛇的游戏(VB,C,C++,C#,JAVA,JQuery等),现在估计很多人都忘记怎么写了。
我们现在用jquery+css来实现一个贪吃蛇的游戏效果。
这里主要温习一下数据算法、游戏中面向对象和由局部到整体的思想。
源码下载地址+演示地址
百度网盘源码下载地址: https://pan.baidu.com/s/1FGKVQfxgTJaPilKSRH0kDQ 提取码: sybv
在线演示地址 src="https://img2020.cnblogs.com/blog/1093832/202101/1093832-20210123170920095-2049846478.gif" alt="" loading="lazy">
设计思路
第一步,构思编写出静态页面。
第二步,让贪吃蛇动起来。
第三步,通过键盘上下左右键去控制运动方向,空格键暂停。
第四步,判断贪吃蛇有没有撞墙,有没有吃到自己,有的话结束游戏,生成排名。
第五步,给贪吃蛇随机生成一个"食物"。
第六步,实现每当贪吃蛇吃了一个"食物"后身体就会变长,移动速度变快。
两个对象
贪吃蛇有两个对象,蛇的对象和食物的对象。
食物对象有一个属性:食物的坐标点,
蛇对象有一个属性:一个数组(用来存放蛇身体所有的坐标点)。
如何移动
全局需要有一个定时器来周期性的移动蛇的身体。
由于蛇的身体弯弯曲曲有各种不同的形状,因此我们只处理蛇的头部和尾部,
每次移动都根据移动的方向的不同来添加新的头部,再把尾部擦去,看起来就像蛇在向前爬行一样。
方向控制
由于蛇有移动的方向,因此我们也需要在全局定义一个方向对象,对象中有上下左右所代表的值。
同时,在蛇对象的属性中我们也需要定义一个方向属性,用来表示当前蛇所移动的方向。
碰撞检测
在蛇向前爬行的过程中,会遇到三种不同的情况,需要进行不同的判断检测。
第一种情况是吃到了食物,这时候就需要向蛇的数组中添加食物的坐标点;
第二种情况是碰到了自己的身体,
第三种是碰到了边界,这两种情况都导致游戏结束;
如果不是上面的三种情况,蛇就可以正常的移动。
实现过程
搭建游戏画面:首先整个游戏需要一个搭建活动的场景,我们通过Div+css布局来作为整个游戏的背景。
方向和定位:游戏背景搭建完后,怎么来定义我们"蛇"的位置和移动的方向?首先定义一个全局的方向变量,对应的数值就是我们的上下左右方向键所代表的keyCode。
我们游戏幕布的时候通过两次遍历画出了一个坐标系,有X轴和Y轴。
如果每次都用{x:x,y:y}来表示会很麻烦,也显得很low,我们可以定义一个坐标点对象。
食物对象:既然定义好了坐标点对象,那么可以先来看一下简单的对象,就是我们的食物对象,它有一个重要的属性就是它的坐标点。
既然食物有了坐标点这个属性,那么我们什么时候给他赋值呢?我们知道食物是随机产生的,因此我们定义了一个Create函数用来产生Food的坐标点。
但是产生的坐标点又不能在蛇的身体上,所以通过一个while循环来产生坐标点,如果坐标点正确了,就终止循环。
//食物 function foodRandom(){ var t = 40; var x = 54; var y = 0; var repeat = false; var top = parseInt(Math.random() * (t - y) + y); var left = parseInt(Math.random() * (x - y) + y); //判断食物与蛇身坐标是否重合 $('.snake_wrap li').each(function() { if($(this).position().left == left && $(this).position().top == top){ foodRandom(); }else{ repeat = true; } }); //如果食物没在蛇身上,定位食物 if(repeat){ $('.food').css({'top':top*15 + 1 + 'px','left':left*15 + 1 + 'px'}); } }
蛇对象:首先定义一下蛇基本的属性,最重要的肯定是蛇的属性,每次移动时,都需要对这个数组进行一些操作。
其次是蛇的方向,我们给它一个默认方向。然后是食物,在蛇的构造函数中我们传入食物对象,在后续移动时需要判断是否吃到食物。
//移动 function run(){ //计时器,每speed时刷新一次 myVar.itimes = setInterval(function(){ //获取当前食物位置 var food_top = $('.food').position().top; var food_left = $('.food').position().left; //设置新增蛇头坐标 var header_top = $('.snake_wrap li').eq(0).position().top + myVar.del_y; var header_left = $('.snake_wrap li').eq(0).position().left + myVar.del_x; //当前蛇头颜色重置 $('.snake_wrap li').eq(0).css({'background': '#779006'}); //新增蛇头,并赋予样式 $('.snake_wrap').prepend('<li></li>'); $('.snake_wrap li').eq(0).css({'left':header_left + 'px','top':header_top + 'px','background':'#fff'}) //移除最后一节蛇尾 $('.snake_wrap li:last').remove(); //判断蛇是否吃到食物 if((header_left == (food_left - 1)) && (header_top == (food_top - 1))){ var last_top = $('.snake_wrap li:last').position().top; var last_left = $('.snake_wrap li:last').position().left; $('.snake_wrap').append('<li></li>'); $('.snake_wrap li:last').eq(0).css({'left':last_left + 'px','top':last_top + 'px'}) //刷新食物 foodRandom(); //蛇身长度 myVar.myscore++; scoreFn(myVar.myscore); //每加长5,速度提升10 if(!(myVar.myscore%5) && myVar.speed > 10){ clearInterval(myVar.itimes); myVar.speed -= 10; run(); } } //边界判断 borderDetection(header_top,header_left); //自撞判断 selfDetection(header_top,header_left); },myVar.speed) }
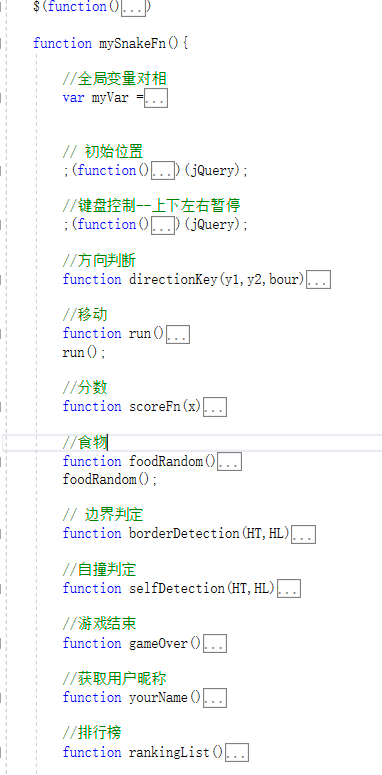
建议大家下载源码进行对比查看比较好理解,下面展示的是需要处理的方法;
总结
这里主要温习一下数据算法、游戏中面向对象和由局部到整体的思想。
逻辑有很多种,不必拘泥于一种,大家可以换一种不同的方法进行实现。
欢迎关注订阅我的微信公众平台【熊泽有话说】,更多好玩易学知识等你来取
作者:熊泽-学习中的苦与乐
公众号:熊泽有话说
出处: https://www.cnblogs.com/xiongze520/p/14308996.html
创作不易,转载或者部分转载、摘录,请在文章明显位置注明作者和原文链接。
原文转载:http://www.shaoqun.com/a/512676.html
1号店网:https://www.ikjzd.com/w/2263
reddit:https://www.ikjzd.com/w/180
前言很多朋友学习了计算机语言后都做过贪吃蛇的游戏(VB,C,C++,C#,JAVA,JQuery等),现在估计很多人都忘记怎么写了。我们现在用jquery+css来实现一个贪吃蛇的游戏效果。这里主要温习一下数据算法、游戏中面向对象和由局部到整体的思想。源码下载地址+演示地址百度网盘源码下载地址:https://pan.baidu.com/s/1FGKVQfxgTJaPilKSRH0kDQ提取码:s
上海跨境通:上海跨境通
csa:csa
华南mall有什么好玩的?东莞哈尔滨冰雪大世界特色?:华南mall有什么好玩的?东莞哈尔滨冰雪大世界特色?
f2c:f2c
九寨沟五绝介绍 :九寨沟五绝介绍


没有评论:
发表评论