HTTP GET/POST 请求时,空格应该编码为 %20 还是 +?
URI 规范和 W3C 规范冲突了,才会搞出这种让人疑惑的乌龙事件
「灵异」的空格
1.%20 还是 + ?
这个是个史诗级的大坑,我曾经被这个协议冲突坑了一天。
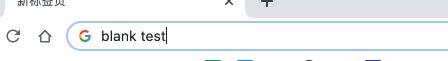
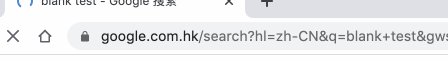
开始讲解前先看个小测试,在浏览器里输入 blank test( blank 和 test 间有个空格),我们看看浏览器如何处理的:

从动图可以看出浏览器把空格解析为一个加号「+」。
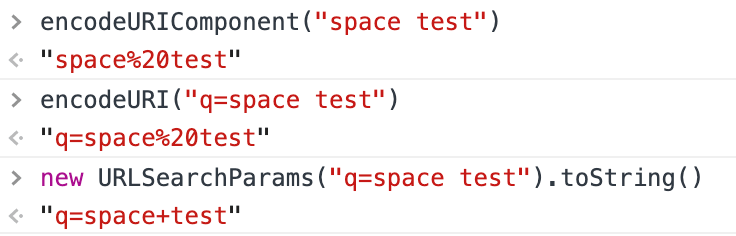
是不是感觉有些奇怪?我们再做个测试,用浏览器提供的几个函数试一下:
encodeURIComponent("blank test") // "blank%20test"
encodeURI("q=blank test") // "q=blank%20test"
new URLSearchParams("q=blank test").toString() // "q=blank+test"

代码是不会说谎的,其实上面的结果都是正确的,encode 结果不一样,是因为 URI 规范和 W3C 规范冲突了,才会搞出这种让人疑惑的乌龙事件。
2.冲突的协议
我们首先看看 URI 中的保留字,这些保留字不参与编码。保留字符一共有两大类:
gen-delims: :/?#[]@sub-delims: !$&'()*+,;=
URI 的编码规则也很简单,先把非限定范围的字符转为 16 进制,然后前面加百分号。
空格这种不安全字符转为十六进制就是 0x20,前面再加上百分号 % 就是 %20:

所以这时候再看 encodeURIComponent 和 encodeURI 的编码结果,就是完全正确的。
既然空格转为%20 是正确的,那转为 + 是怎么回事?这时候我们就要了解一下 HTML form 表单的历史。
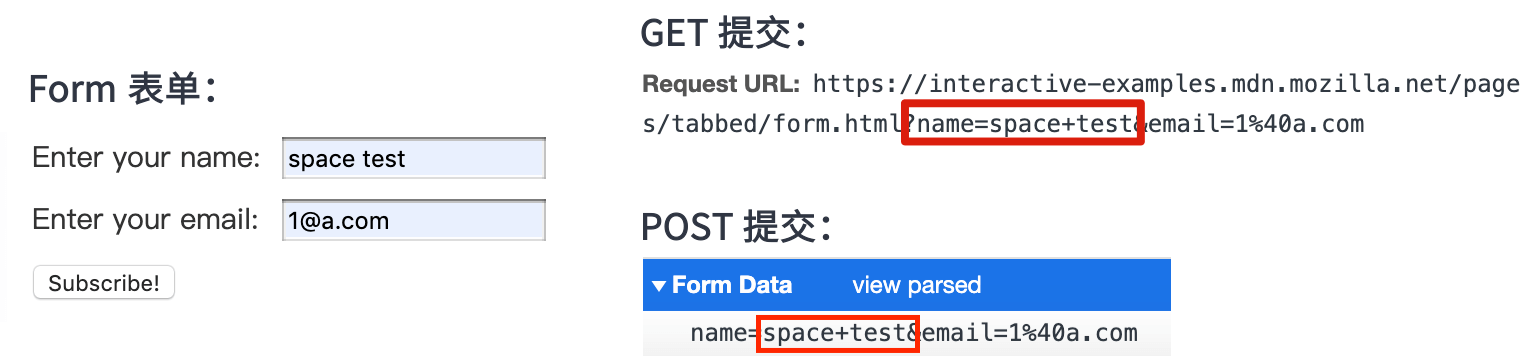
早期的网页没有 AJAX 的时候,提交数据都是通过 HTML 的 form 表单。form 表单的提交方法可以用 GET 也可以用 POST,大家可以在 MDN form 词条上测试:

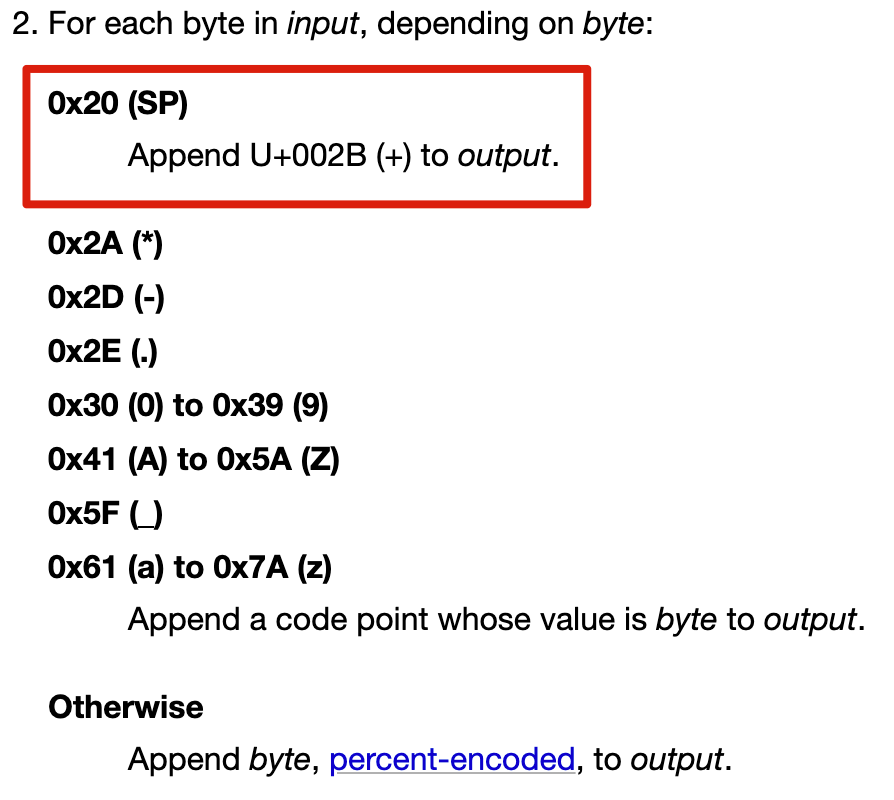
经过测试我们可以看出表单提交的内容中,空格都是转为加号的,这种编码类型就是 application/x-www-form-urlencoded,在 WHATWG 规范里是这样定义的:

到这里基本上就破案了,URLSearchParams 做 encode 的时候,就按这个规范来的。我找到了 URLSearchParams 的 Polyfill 代码,里面就做了 %20 到 + 的映射:
replace = {
'!': '%21',
"'": '%27',
'(': '%28',
')': '%29',
'~': '%7E',
'%20': '+', // <= 就是这个
'%00': '\x00'
}
规范里对这个编码类型还有解释说明:
The
application/x-www-form-urlencodedformat is in many ways an aberrant monstrosity, the result of many years of implementation accidents and compromises leading to a set of requirements necessary for interoperability, but in no way representing good design practices. In particular, readers are cautioned to pay close attention to the twisted details involving repeated (and in some cases nested) conversions between character encodings and byte sequences. Unfortunately the format is in widespread use due to the prevalence of HTML forms.这种编码方式就不是个好的设计,不幸的是随着 HTML form 表单的普及,这种格式已经推广开了
其实上面一大段句话就是一个意思:这玩意儿设计的就是 💩,但积重难返,大家还是忍一下吧
3.一句话总结
URI 规范里,空格 encode 为
%20,application/x-www-form-urlencoded格式里,空格 encode 为+实际业务开发时,最好使用业内成熟的 HTTP 请求库封装请求,这些杂活儿累活儿框架都干了;
如果非要使用原生 AJAX 提交
application/x-www-form-urlencoded格式的数据,不要手动拼接参数,要用URLSearchParams处理数据,这样可以避免各种恶心的编码冲突。
文章推荐
下面我要推荐我的几篇文章:
一篇介绍了 webpack 中最易混淆的 5 个知识点,掘金快 800 赞了,一文讲清楚 Webpack 中那些长得像却意义不同的概念 一篇详细介绍了 webpack dll 是个什么东西,并且给出了 2 条最佳实践,摆脱繁琐的 dll 配置 React Native 性能优化指南从渲染层的角度分析了 RN 性能优化的 6 个点,并以图文形式讲解了 FlatList 的实现原理 Web Scraper——轻量数据爬取利器 介绍了一个小巧的浏览器爬虫插件,可以实现简单的数据爬取功能
最后推荐一下我的个人公众号:「卤蛋实验室」,平时会分享一些前端技术和数据分析的内容,大家感兴趣的话可以关注一波:

没有评论:
发表评论