前后端分离大势所趋,跨域问题更是老生常谈,随便用标题去google或百度一下,能搜出一大片解决方案,那么为啥又要写一遍呢,不急往下看。
问题背景:
Same Origin Policy,译为"同源策略"。它是对于客户端脚本(尤其是JavaScript)的重要安全度量标准,其目的在于防止某个文档或者脚本从多个不同"origin"(源)装载。
它认为自任何站点装载的信赖内容是不安全的。当被浏览器半信半疑的脚本运行在沙箱时,它们应该只被允许访问来自同一站点的资源,而不是那些来自其它站点可能怀有恶意的资源。
注:具有相同的Origin,也即是拥有相同的协议、主机地址以及端口。一旦这三项数据中有一项不同,那么该资源就将被认为是从不同的Origin得来的,进而不被允许访问。
"
CORS就是为了解决SOP问题而生的,当然CORS不是唯一的解决方案,不过这里不赘述其他解决办法了。
CORS简介:
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。它允许浏览器向跨源(协议 + 域名 + 端口)服务器,发出对于开发者来说,CORS通信与同源的AJAX/Fetch通信没有差别,代码完全一样。浏览器一旦发现请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
浏览器发出CORS简单请求,只需要在头信息之中增加一个Origin字段。
浏览器发出CORS非简单请求,会在正式通信之前,增加一次OPTIONS查询请求,称为"预检"请求(preflight)。浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的简单请求就是HEAD、GET、POST请求,并且HTTP的头信息不超出以下几种字段 Accept、Accept-Language、Content-Language、Last-Event-ID、Content-Type 注:Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
反之,就是非简单请求。
其实实现CORS很简单,就是在服务端加一些响应头,并且这样做对前端来说是无感知的,很方便。
详解响应头:
Access-Control-Allow-Origin 该字段必填。它的值要么是请求时Origin字段的具体值,要么是一个,表示接受任意域名的请求。
Access-Control-Allow-Methods 该字段必填。它的值是逗号分隔的一个具体的字符串或者,表明服务器支持的所有跨域请求的方法。注意,返回的是所有支持的方法,而不单是浏览器请求的那个方法。这是为了避免多次"预检"请求。
Access-Control-Expose-Headers 该字段可选。CORS请求时,Access-Control-Allow-Credentials 该字段可选。它的值是一个布尔值,表示是否允许发送Cookie.默认情况下,不发生Cookie,即:false。对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json,这个值只能设为true。如果服务器不要浏览器发送Cookie,删除该字段即可。
Access-Control-Max-Age 该字段可选,用来指定本次预检请求的有效期,单位为秒。在有效期间,不用发出另一条预检请求。
顺便提一下,如果在开发中,发现每次发起请求都是两条,一次OPTIONS,一次正常请求,注意是每次,那么就需要配置Access-Control-Max-Age,避免每次都发出预检请求。
解决办法:
解决办法有三种:
第一种办法:
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("")
.allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("");
}
}
这种方式是全局配置的,网上也大都是这种解决办法,但是很多都是基于旧的spring版本,比如:
https://blog.csdn.net/tiangongkaiwu152368/article/details/81099169
"
文中WebMvcConfigurerAdapter在spring5.0已经被标记为Deprecated,点开源码可以看到:
/**
- An implementation of {@link WebMvcConfigurer} with empty methods allowing
- subclasses to override only the methods they're interested in.
- @author Rossen Stoyanchev
- @since 3.1
- @deprecated as of 5.0 {@link WebMvcConfigurer} has default methods (made
- possible by a Java 8 baseline) and can be implemented directly without the
- need for this adapter
*/
@Deprecated
public abstract class WebMvcConfigurerAdapter implements WebMvcConfigurer {}
这种办法,是基于过滤器的方式,方式简单明了,就是在response中写入这些响应头,好多文章都是第一种和第二种方式都叫你配置,其实这是没有必要的,只需要一种即可。
这里也吐槽一下,大家不求甚解的精神。
第三种办法:
public class GoodsController {
@CrossOrigin(origins = "http://localhost:4000")
@GetMapping("goods-url")
public Response queryGoodsWithGoodsUrl(@RequestParam String goodsUrl) throws Exception {}
}
没错就是@CrossOrigin注解,点开注解
@Target({ ElementType.METHOD, ElementType.TYPE })
@Retention(RetentionPolicy.RUNTIME)
@Documented
public @interface CrossOrigin {}
从元注解@Target可以看出,注解可以放在method、class等上面,类似RequestMapping,也就是说,整个controller下面的方法可以都受控制,也可以单个方法受控制。
也可以得知,这个是最小粒度的cors控制办法了,精确到单个请求级别。
以上三种方法都可以解决问题,最常用的应该是第一种、第二种,控制在自家几个域名范围下足以,一般没必要搞得太细。
这三种配置方式都用了的话,谁生效呢,类似css中样式,就近原则,懂了吧。
所以在开发新项目时,不需要等联调时候,让前端来找你了,我早就解决了跨域问题。
作者:telami
telami.cn/2019/springboot-resolve-cors/
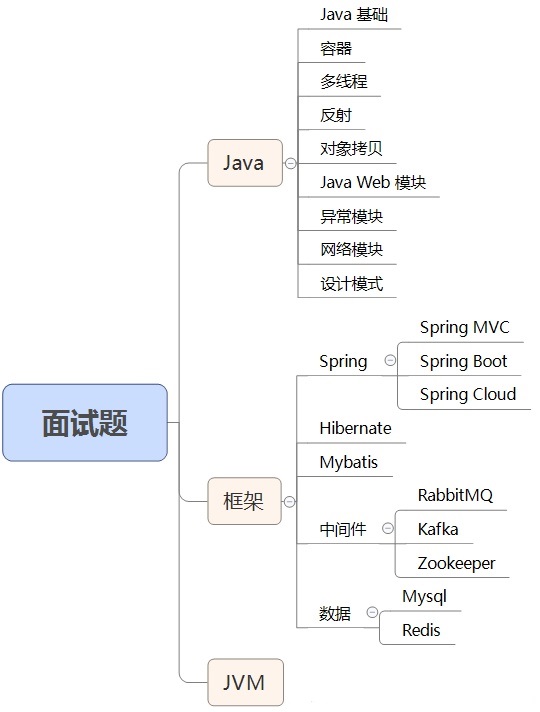
总结了一些2020年的面试题,这份面试题的包含的模块分为19个模块,分别是: Java 基础、容器、多线程、反射、对象拷贝、JavaWeb异常、网络、设计模式、Spring/Spring MVC、SpringBoot/SpringCloud、Hibernate、MyBatis、RabbitMQ、Kafka、Zookeeper、MySQL、Redis、JVM。
获取资料以上资料:关注公众号:有故事的程序员,获取学习资料。
记得点个关注+评论哦~
原文转载:http://www.shaoqun.com/a/504867.html
知无不言:https://www.ikjzd.com/w/1308
etsy:https://www.ikjzd.com/w/169.html
前后端分离大势所趋,跨域问题更是老生常谈,随便用标题去google或百度一下,能搜出一大片解决方案,那么为啥又要写一遍呢,不急往下看。前后端分离大势所趋,跨域问题更是老生常谈,随便用标题去google或百度一下,能搜出一大片解决方案,那么为啥又要写一遍呢,不急往下看。问题背景:SameOriginPolicy,译为"同源策略"。它是对于客户端脚本(尤其是JavaScript)的重要安全度量标准,其
亚马逊应用商店:亚马逊应用商店
naning9韩国官网:naning9韩国官网
2019胡润全球富豪榜:贝佐斯蝉联世界首富,马云位居华人首富:2019胡润全球富豪榜:贝佐斯蝉联世界首富,马云位居华人首富
注意!亚马逊送货车发生意外,卖家包裹配送或将延迟!:注意!亚马逊送货车发生意外,卖家包裹配送或将延迟!
chargeback claim 是什么?卖家该如何处理和预防chargeback claim ?:chargeback claim 是什么?卖家该如何处理和预防chargeback claim ?
没有评论:
发表评论