Shopify店铺的产品详情页要如何设计?

越来越多商家开始创建Shopify独立站,不过在开始运行店铺之前,很重要的一步是对于Shopify店铺的设计。而其中产品详情页的设计最为关键,因为这直接决定了是否能让客户最终决定购买你的产品。
首先很重要的一点,网站整体风格要保持一致,要符合品牌调性和产品风格。许多人在设计的时候会东拼西凑一些觉得好看的元素,到最后会显得非常杂乱。
接下来给大家分享一些优质的网站,来看看里面值得学习的细节。
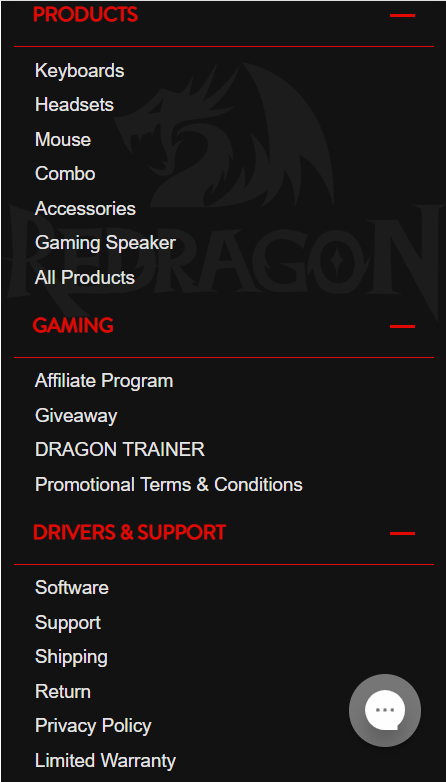
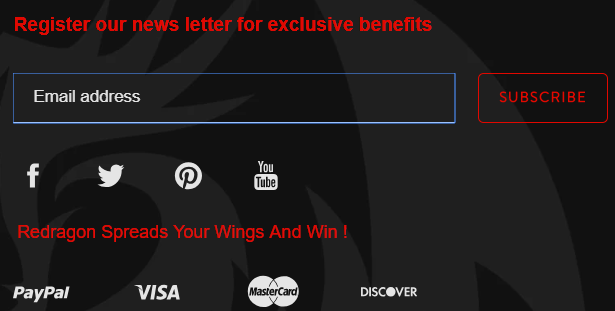
Above the fold

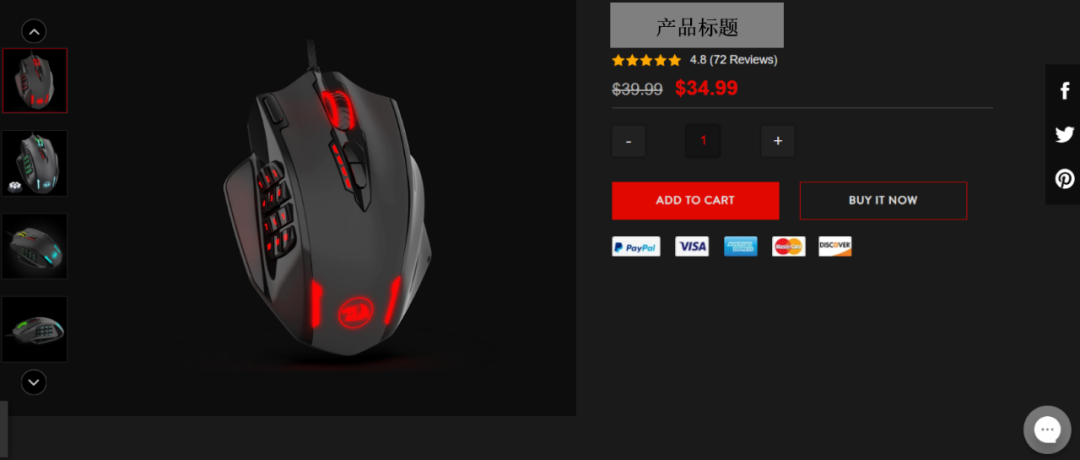
-橱窗图页面
图片要高清,多角度展示产品细节,该网站使用红黑色为主色调,富有科技感和高级感,符合产品的外观性能以及品牌风格。同时也展示了可接受的付款方式及连接的社交媒体,会增加客户下单的信任感。
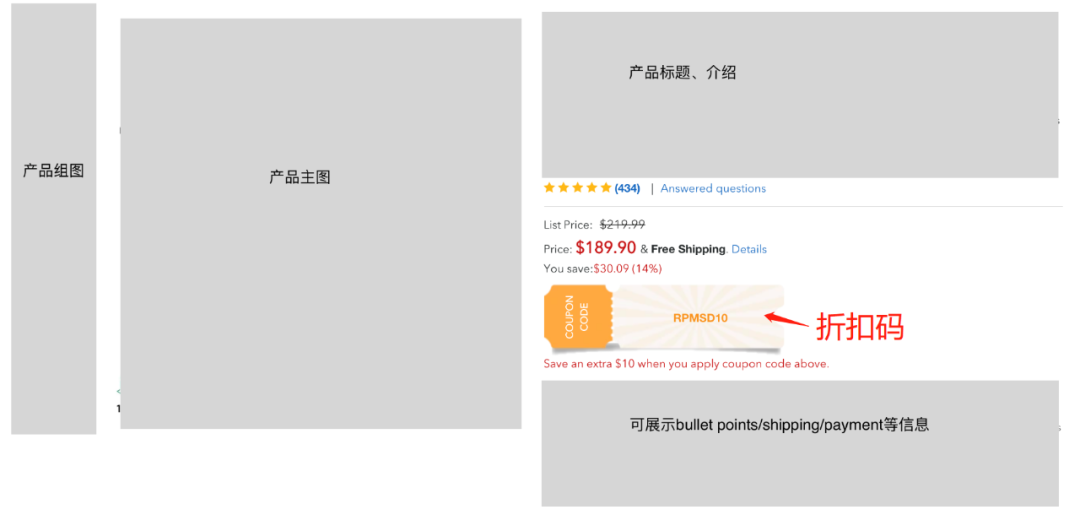
-折扣码展示

Shopify店铺一个比较重要的促销手段就是提供折扣码,这个功能是Shopify本身模板没办法实现的。对于客单价较高的产品,若可以给客户一个折扣,即使金额不是很多,也会起到很不错的效果。复制上面的折扣码,到付款界面处输入就可以有相应的优惠了。
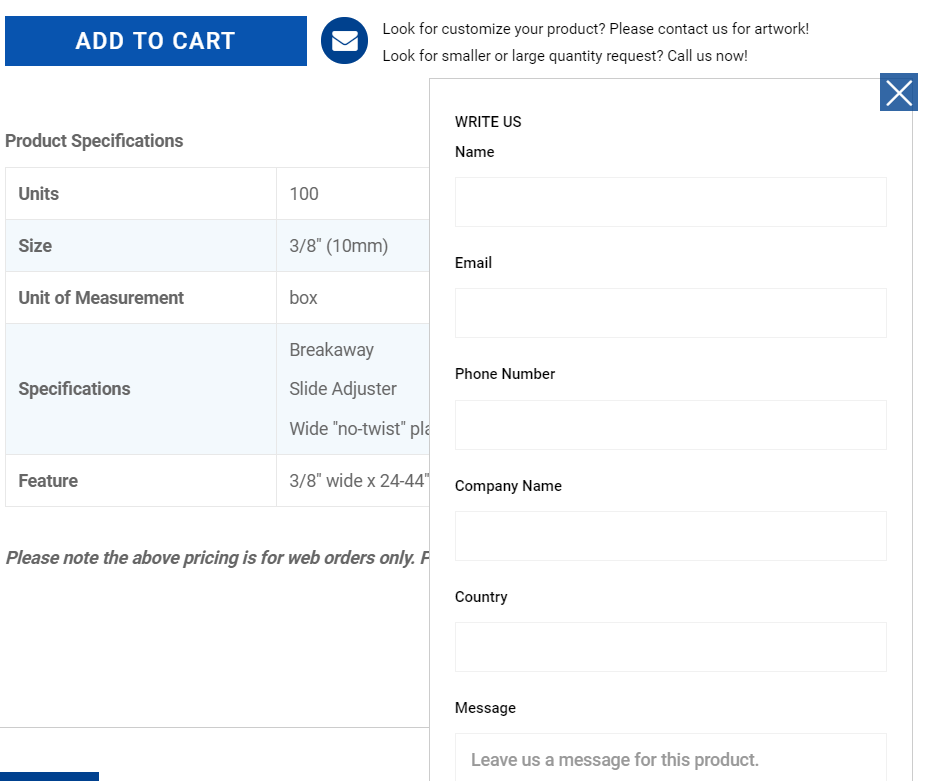
-客户联系方式提交按钮

这个功能是做定制化产品的卖家必备的,点进产品界面之后就有这个非常明显的留言按钮。如果客户花较长时间没有找到联系方式页面,很有可能就会离开了。每一个细节的优化都可能转化更多的新客户。
产品详情介绍

产品详情内容可以分tag展示,如截图上方所示,分成了3个部分,分别是产品描述、评论和说明书下载,这样更加方便客户浏览阅读。这个功能Shopify模板是没有的,需要找专业团队搭建。
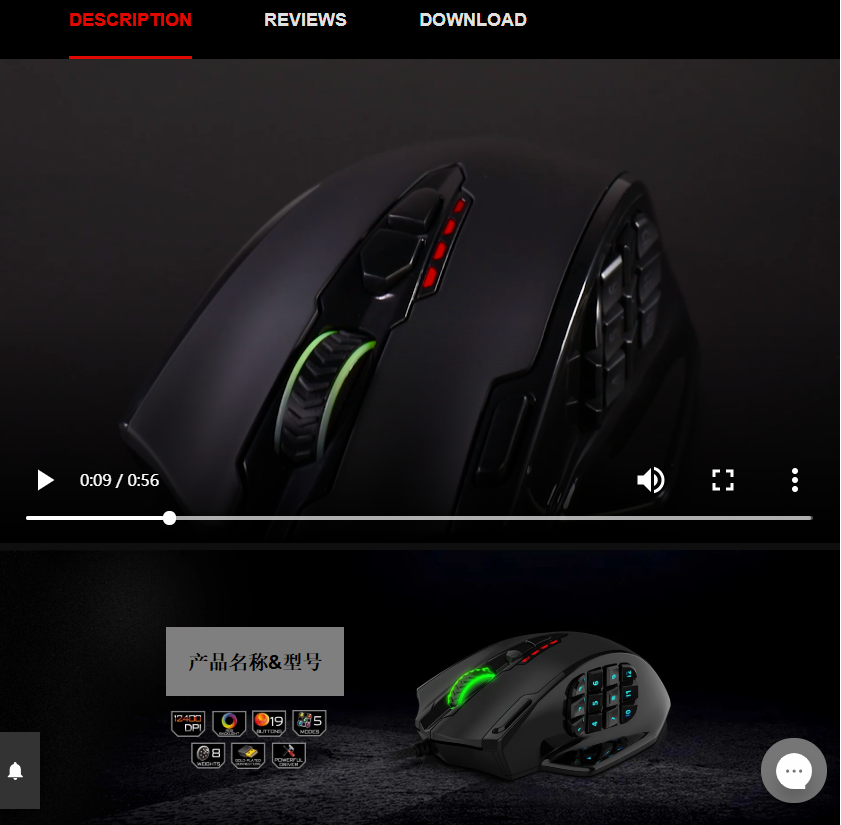
-产品描述
产品描述用视频、图片和文字结合,视频当中有更全面的产品介绍和使用说明,许多客户对于很多电子产品会不清楚如何使用,如果能在简短的视频当中描述清楚,那么也能大大增加客户的购买意愿。
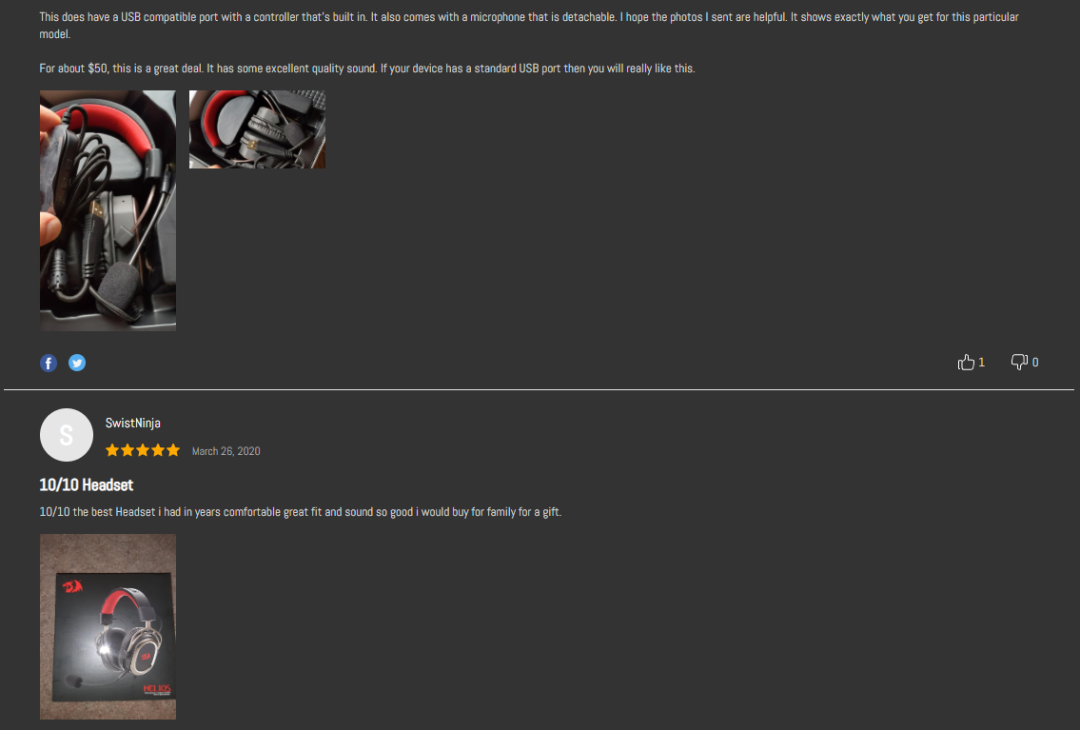
-客户评价(review)

买家评价这个模块建议安装一个可以让用户上传图片的插件,Shopify本身的留评系统是不能上传图片的。有了这些带图片的好评,就更容易获得客户的信任了。
-说明书下载

产品详情页提供电子版说明书下载,可以让用户查询到产品的许多想要了解的信息。使用说明的内容单独放在说明书里,就可以腾出更多空间在描述页面去展示更多的产品卖点和图片。客户浏览的时候都是"懒惰"的,大部分人不愿意花很长时间去阅读网站内容,所以在尽量短的产品介绍内展示更多的产品卖点就显得非常关键。

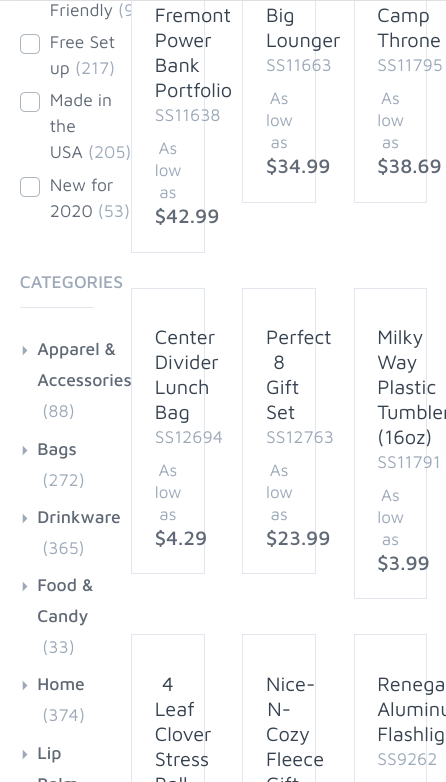
Shopify本身有许多模板,但用模板创建有很多地方都是很不完善的,比如字体的大小会不美观,特别是移动端,字体经常会忽大忽小,甚至会错乱,图片也经常加载不出来,比如:

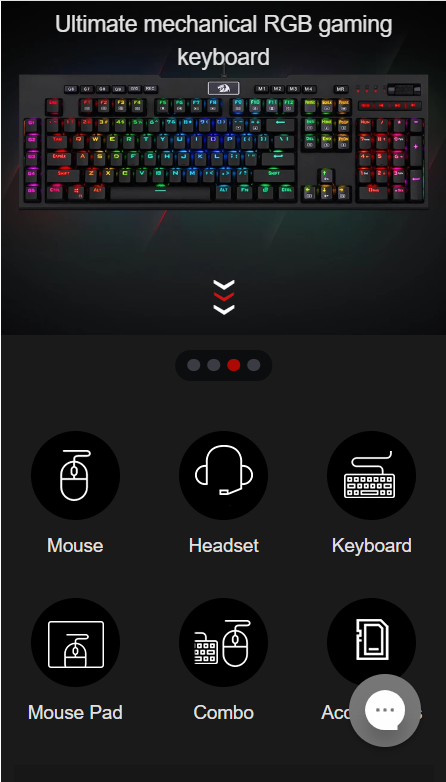
而我们搭建的Shopify网站移动端是这样的:


除了整体视角效果,还有许多功能比如上述提到的详情页分tag展示,说明书下载,自定义咨询按钮,以及折扣码展示,Shopify的模板都是无法实现的。我们可以按照客户的想法完全自定义创建这些按钮和功能,若客户的想法不明确,我们也会根据我们的经验,对产品的观察和市场的研究,给出专业方案建议。
除了设计搭建,我们还会帮Shopify卖家做网站的基础设置、社交媒体平台的对接和插件工具的整合(如产品评价、在线客服等)。

为什么独立站的设计那么重要?因为独立站不仅是一个销售渠道,许多消费者在第三方平台购买之前会去查询是否有该品牌的官方商城,此时官方商城展示的是一个品牌的价值和文化,网站是专业清晰还是潦草简陋,会直接影响消费者的购买决定。好的设计,无疑会为网站带来更高的收益,获取更多客户的信任!
没有评论:
发表评论