开发环境
1. Android Studio下载地址:Android Studio官网 OR Android Studio中文社区
2. HBuilderX(开发工具)
3. App离线SDK下载:最新android平台SDK下载
注意:HBuilderX版本要跟SDK版本一致。
SDK目录说明
|-- HBuilder-Hello App离线打包演示应用 |-- HBuilder-Integrate-AS 集成uni-app或5+ app的最简示例 |-- SDK SDK库文件目录 |-- Feature-Android.xls Android平台各扩展Feature API对应的详细配置 |-- readme 版本说明文件及注意事项 |-- UniPlugin-Hello-AS uni原生插件开发示例
准备工程
1. 安装android Studio并解压SDK下载包;
2. 运行android studio,选择导入项目HBuilder-Hello;

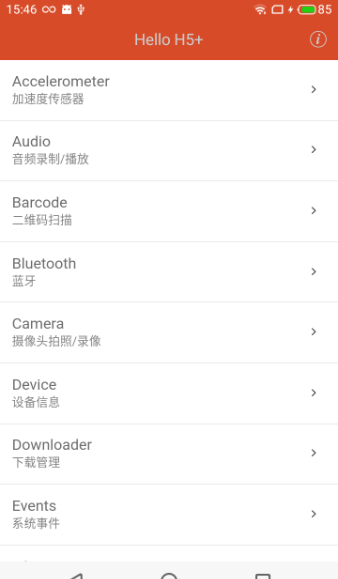
3. 导入项目后,按提示安装所需即可;安装完成后,项目会重新rebuild,等待结束,运行项目到测试机,可以看到传感器,音频,二维码等应用示例;


4. 打开 HBuilderX 写好的项目,点击 发行 > 原生app-本地打包 > 生成本地打包资源,打包完成后,HBuilderX 控制台会输出打包信息和打包路径;

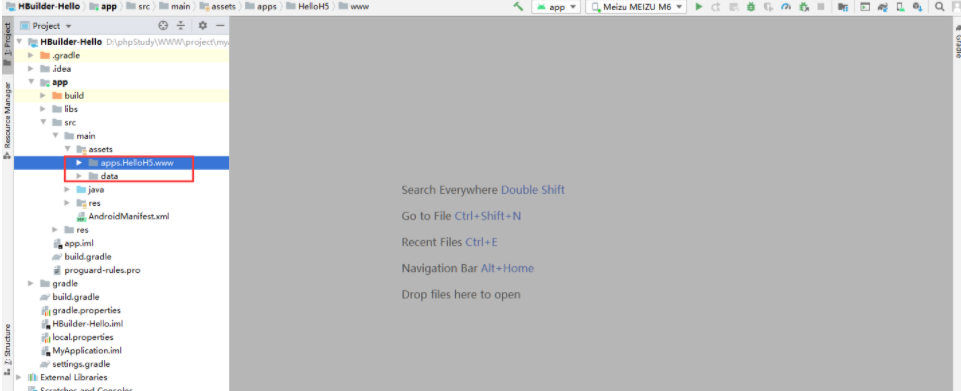
5. 打开 android studio 切换项目到project目录,依次打开 HBuilder-Hello > app > src > main > assets,能看到 apps.HelloH5.www 和 data 两个文件夹;

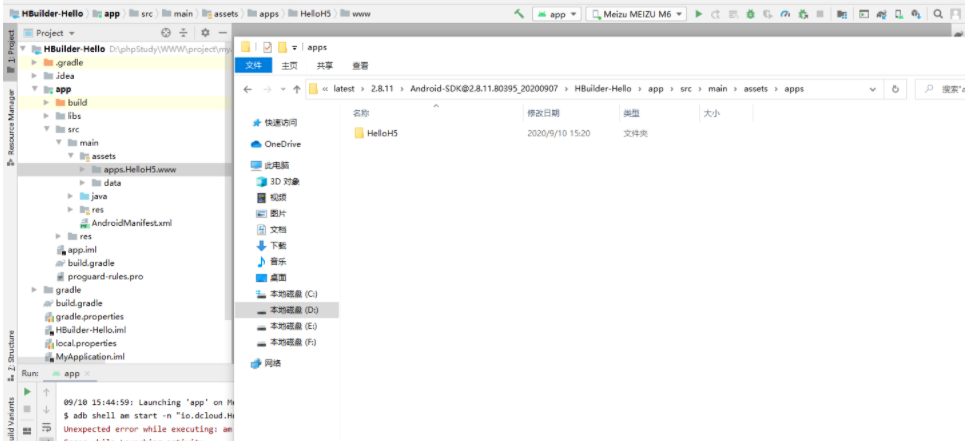
6. 删除 android studio 的 apps 文件夹内容后,将 HBuilderX 刚才打包路径下的 resources 文件夹内容替换;

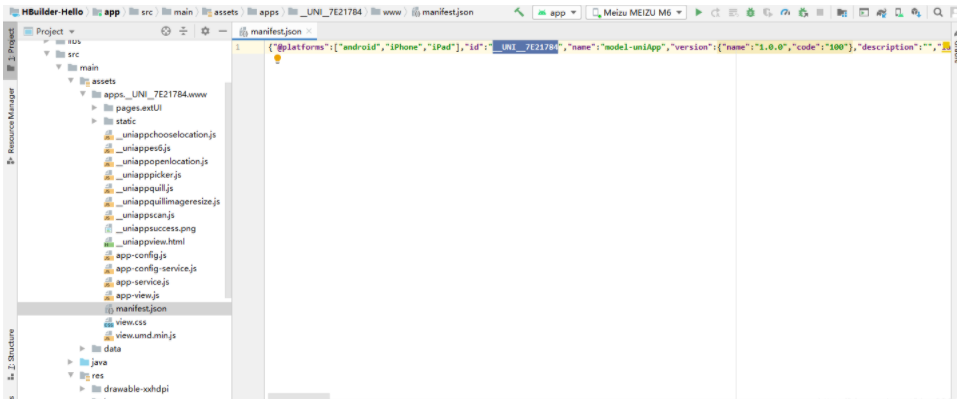
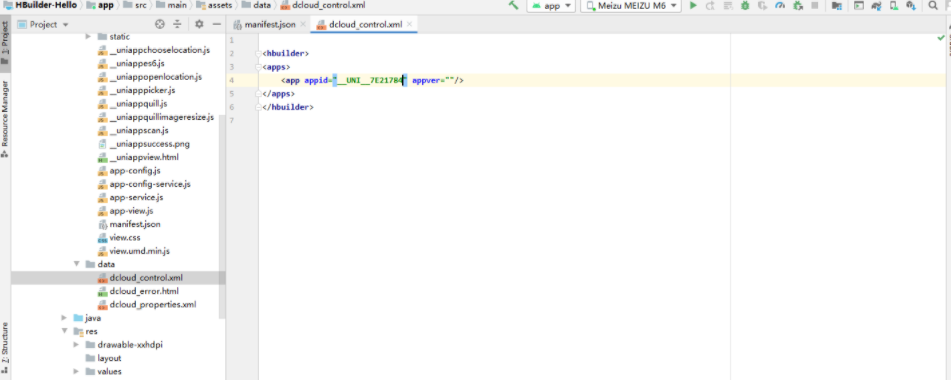
7. 复制 www > manifest.json 中的id,替换 data > dcloud_control.


8. 点击运行项目,如果运行后测试机所显示的内容和HBuilderX项目中所展示一致,则表示替换成功;
补充一些打包过程遇到问题的解决方法:
1)运行APP提示"当前运行环境无法运行启用"自定义组件模式"的uni-app引用",只需要在"app-libs"引入文件" uniapp-release.aar"(该文件在SDK下载包的路径"SDK\libs"下)即可解决);
2)报错"Entry name 'assets/SDK_Default_Route_Texture_Gray_Arrow.png' collided",删除文件"HBuilder-Hello\app\build"下的所有数据,重新生成就没问题;
3)uniApp引入"vconsole.min.js"会导致打包运行后,只显示底部菜单,内容区域显示空白;
4)工程增加package.json,并执行"npm install"后,打包App运行后会导致引用组件的页面无法跳转;
5)uniapp调用接口使用了Promise,打包App运行后会导致打开调用接口的页面一直加载中。
发布版本
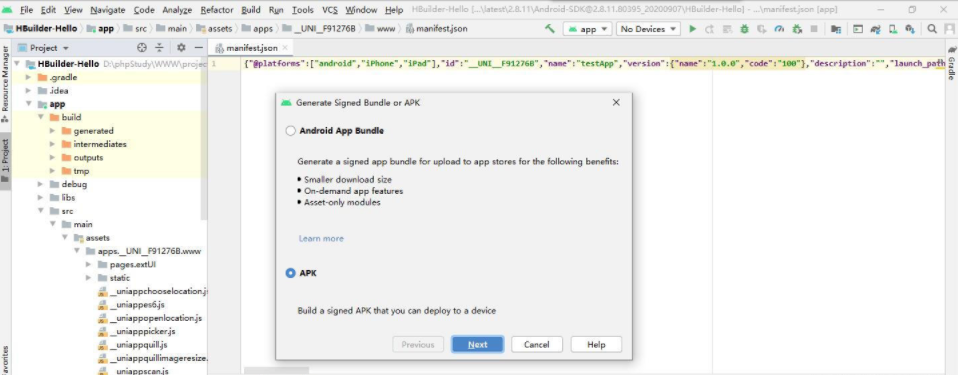
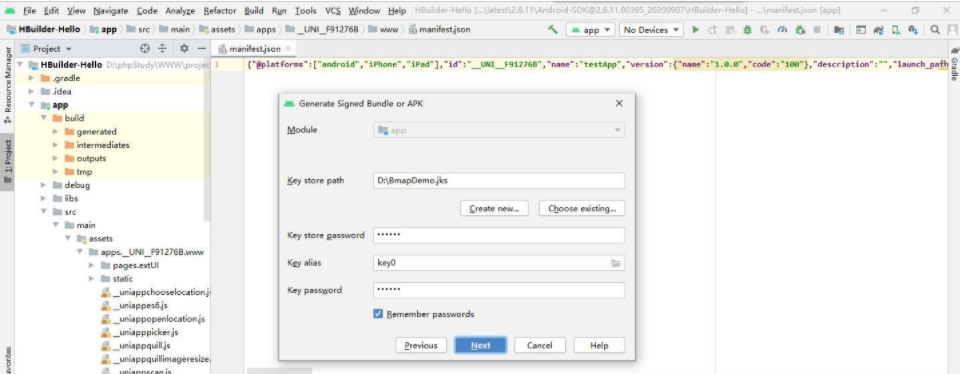
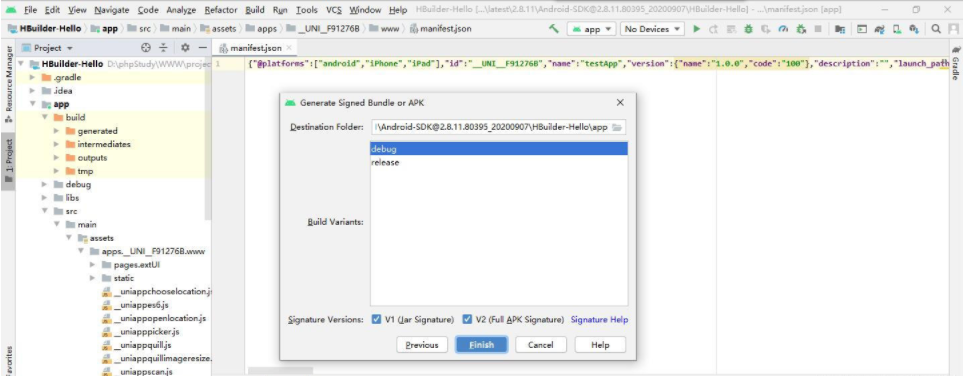
1. android studio > build > Generate Signed Bundle / APK,创建新的 jks文件或选择原有jks,一路下一步,直至完成;





2. 把文件app-debug.apk发送到手机,安装并使用。
转载于:https://blog.csdn.net/king0964/article/details/108635541
原文转载:http://www.shaoqun.com/a/502805.html
landing:https://www.ikjzd.com/w/2368
tradekey:https://www.ikjzd.com/w/1630
开发环境1.AndroidStudio下载地址:AndroidStudio官网ORAndroidStudio中文社区2.HBuilderX(开发工具)3.App离线SDK下载:最新android平台SDK下载注意:HBuilderX版本要跟SDK版本一致。SDK目录说明|--HBuilder-HelloApp离线打包演示应用|--HBuilder-Integrate-AS集成uni-app或5+a
logo免费制作:logo免费制作
代购公司:代购公司
又一家亚马逊BestSeller要上市!深圳汽配大牌冲击科创板:又一家亚马逊BestSeller要上市!深圳汽配大牌冲击科创板
Fotki:Fotki
2020九寨沟最佳旅游季节是什么时候?:2020九寨沟最佳旅游季节是什么时候?
没有评论:
发表评论